Technical Requirements for Code.org Tutorials
Hardware
- We recommend at least a 15 MBit/sec Internet connection for your school.
- The smallest screen size we support is 1024 x 728 px.
- You will need a desktop or laptop computer (Chromebooks are included) with a mouse (or touchpad) and keyboard for our middle and high school-level courses: CS Discoveries, CS Principles, and Intro to App Lab. “See Minimum Supported Browsers and Platforms” below.
- Most tablets (such as an iPad) and mobile devices are not supported for these courses. See "Mobile and Tablet Support Details" below for device-specific exceptions.
- All other content, such as K-5 courses (Computer Science Fundamentals) and Hour of Code activities are compatible on iPads and Chromebooks in addition to all other modern tablets and laptop or desktop computers.
- Looking for mobile device support details? Read below.
Minimum Supported Browsers and Platforms
Starting in July 2024, we will update the minimum versions required for browsers and operating systems. While the old versions may still work, we will be unable to support requests for bug fixes in the older versions.
|
|
|
|
Sites to Unblock
For the very best experience with all Code.org content, we recommend consulting with your school or district's IT department to ensure the following sites are allowed and aren't blocked.
| Priority | URL |
|---|---|
| Required |
https://code.orghttps://*.code.org
|
| To ensure CAPTCHA systems can distinguish your usage from automated fraudulent (“bot”) activity | https://www.google.com/recaptcha/api.js |
| Optional |
https://www.google-analytics.comhttps://www.googleoptimize.com
|
| To use YouTube hosted videos (Enhanced Privacy Mode) |
https://youtube-nocookie.com/*https://*.googlevideo.com/*https://*.ytimg.com/*
|
| To use Code.org hosted videos | https://videos.code.org |
| To use Internet Simulator |
https://api.pusherapp.comwss://ws.pusherapp.com:443
|
| To use Web Lab |
https://downloads.computinginthecore.orghttps://codeprojects.org
|
| To use Google Classroom Share Button | https://apis.google.com |
Mobile and Tablet Support Details
All CS Discoveries, CS Principles, CS A, and Intro to App Lab courses are not compatible with tablets or mobile devices - a full keyboard and mouse (or touchpad) are required. Most tablets are not supported, with the following exceptions:
- Microsoft Surface Pro with an external keyboard
- iPad running iPadOS 13.4 or later with an external keyboard and an external mouse or touchpad
All other content, such as K-5 courses (Computer Science Fundamentals) and Hour of Code activities are compatible on iPads and other modern tablets and laptop or desktop computers.
Mobile Phones
Our Hour of Code activities and CS Fundamentals courses can be completed on mobile phones. While these activities are usable, they are not optimized for a mobile phone experience and have some known limitations (e.g. touch targets may be small, accessory elements may display offscreen, and text may be difficult to input using the on-screen keyboard). The CS Discoveries, CS Principles, and Intro to App Lab courses are not usable on mobile phones.
Videos
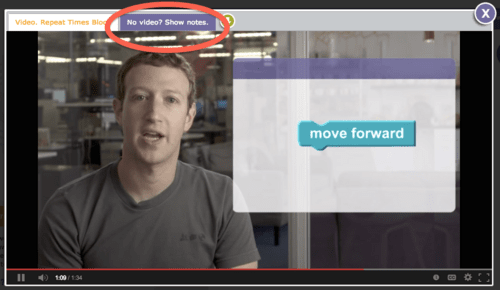
We use YouTube to embed videos into Code.org and our online learning platform. For schools with YouTube blocked, we attempt to display a Code.org hosted video player instead.
Can you play this video?
Before you start Code.org's online courses, test playback for the video below to make sure you're good to go.

This is the player used throughout the curriculum. It will try to show the video through YouTube and, if YouTube is blocked, show the Code.org hosted video using our "fallback" player instead.
Video not playing?
If video does not work, you can email us at [email protected].
However, you can still use our tutorials without video.
- We've made all our videos available for download together. If your school has low bandwidth, we recommend that you download videos and show them to students on a shared screen.
- Integrated into our tutorials, we've added a green download link icon
 for each video, allowing students to download individual tutorial videos.
for each video, allowing students to download individual tutorial videos. - If all fails, there is a "Show Notes" tab that provides a storyboard equivalent of videos.

Special settings for Google Apps/G-Suite users
If you're a G-suite administrator, be sure to check what your restriction settings are for YouTube. If you have specified the "Strict Restricted YouTube Access" setting or if you see messages stating 'this video has been restricted', you can add our channel to the approved list of channels. See this guide from Google to learn about how to add our channel to the approved list. You can also see this guide to learn more about different settings and which is best for your classroom.
Still having trouble?
We'll help you out - just email us at [email protected]!